Membuat CRUD menggunakan PHP dan MySQL
Pada pembahasan kali ini kita akan membahas menganai cara membuat CRUD menggunakan PHP dan MySQL. CRUD merupakan system dasar untuk membuat aplikasi baik itu dibagian Web, Desktop, maupun Mobile. Untuk pembahasan kali ini kita membuat crud di bagian mobile. Untuk membuat CRUD, terlebih dahulu kita membuat database nya agar seluruh data yang kita olah dapat tersimpan dan juga dapat diolah kembali dimasa mendatang.
Sebelumnya kita telah membahas mengenai Membuat RESTFUL API menggunakan PHP. Pada dasarnya CRUD pada pembahasan kali ini prinsipnya sama seperti pembahasan sebelumnya, hanya saja RESTFUL API hanya prosesnya saja(Tanpa menggunakan desain HTML dan CSS).
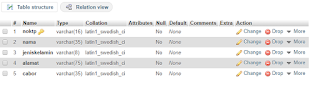
Baiklah langsung saja masuk ke inti pembahasan. Pertama-tama silahkan buat terlebih dahulu sebuah database dengan nama lks2. Lalu buatlah table nya dengan field seperti berikut ini.
Setelah membuat database seperti diatas, langkah selanjutnya adalah dengan membuat koneksi php ke database. Silahkan buat sebuah file dengan nama konektor.php. Kemudian masukkan script dibawah ini.
Langkah selanjutnya dalah dengan membuat file index.php. Silahkan buat file tersebut dan masukkan script dibawah ini.
Selanjutnya silahkan buat sebuah file css dengan nama file style-home.css untuk file index agar lebih ganteng tampilannya. kode cssnya seperti berikut ini.
Dan tampilannya seperti berikut ini.
Setelah membuat file index, selanjutnya kita membuat form untuk tambah. Silahakan buat sebuah file dengan nama add.php. dan masukkan coding berikut ini didalamnya.
dan untuk css nya silahkan buat file dengan nama style.css dan masukkan coding berikut didalamnya.
dan tampilannya dalah seperti berikut ini.
Langkah berikut nya adalah dengan membuat form edit buatlah file dengan nama edit.php. Formnya sama seperti yang form tambah. Berikut ini codingnya.
Sebelumnya kita telah membahas mengenai Membuat RESTFUL API menggunakan PHP. Pada dasarnya CRUD pada pembahasan kali ini prinsipnya sama seperti pembahasan sebelumnya, hanya saja RESTFUL API hanya prosesnya saja(Tanpa menggunakan desain HTML dan CSS).
Baiklah langsung saja masuk ke inti pembahasan. Pertama-tama silahkan buat terlebih dahulu sebuah database dengan nama lks2. Lalu buatlah table nya dengan field seperti berikut ini.
Setelah membuat database seperti diatas, langkah selanjutnya adalah dengan membuat koneksi php ke database. Silahkan buat sebuah file dengan nama konektor.php. Kemudian masukkan script dibawah ini.
<?php
$host = "localhost";
$user = "root";
$pass = "";
$db = "lks2";
$con = new mysqli($host,$user,$pass,$db) or die ("tidak bisa koneksi ke database");
?>
Langkah selanjutnya dalah dengan membuat file index.php. Silahkan buat file tersebut dan masukkan script dibawah ini.
<?php
include "konektor.php";
$SQL = mysqli_query($con,"SELECT * FROM volunter");
$nomor = 1;
?>
<html>
<head>
<title>Formulir Pendaftaran Volunteer Asian Games 2018</title>
<link rel="stylesheet" type="text/css" href="style-home.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div class="">
<div class="header">
<div><img src="profile/header.png" class="logo"></div>
<p class="txtHeader">Administrator</p>
</div>
<div><input type="submit" id="btnProfile" class="btnProfile" value="Administrator">
</div>
<div></div>
</div>
<div class="navbar">
<ul>
<div><img class="logoProfile" src="profile/user-lk.png"></div>
<li>
<form method="post" action="">
<input type="button" id="btn1" class="active btn btn1" value="Data Volunteer"></li>
</form>
</div>
<div class="contentarea">
<div id="bg"></div>
<div id="data-user">
<h1>Data Volunteer</h1>
<div><a href="add.php" class="btnTambah" name="tambahVol" > + Tambah Data</a></div>
<div class="bdBottom"></div>
<table cellpadding="8">
<th>Nomor</th>
<th>Nomor KTP</th>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Alamat</th>
<th>Cabang Olahraga</th>
<th>Opsi</th>
<?php while($row = mysqli_fetch_array($SQL)) { ?>
<tr>
<td><?php echo $nomor++ ?></td>
<td><?php echo $row['noktp']; ?></td>
<td><?php echo $row['nama']; ?></td>
<td><?php echo $row['jeniskelamin']; ?></td>
<td><?php echo $row['alamat']; ?></td>
<td><?php echo $row['cabor']; ?></td>
<td><a href="edit.php?noktp=<?php echo $row['noktp']; ?>" class="btnEdit">Edit</a> | <a href="delete.php?noktp=<?php echo $row['noktp']; ?>" class="btnDel">Hapus</a></td>
</tr>
<?php }?>
</table>
</div>
</div>
<div class="footer">
<div><p class="copyright">CopyRight © 2018. All Right Reserved.</p></div>
</div>
</body>
</html>
<?php
if(isset($_POST['tambahVol'])) {
header("location:https://www.portalcoding.com");
}
?>
Selanjutnya silahkan buat sebuah file css dengan nama file style-home.css untuk file index agar lebih ganteng tampilannya. kode cssnya seperti berikut ini.
a {
text-decoration: none;
color: rgb(222, 55, 8);
transition: 5s;
}
table, td, th, tr {
border: 3px solid rgb(3, 116, 158);
border-collapse: collapse;
}
th {
background-color: rgb(232, 61, 7);
}
td {
text-align: center;
}
li {
list-style-type:none;
}
table img {
height:70px;
width:80px;
}
.home {
position: absolute;
left: 0px;
top: 0px;
width: 1250px;
height: 1150px;
z-index: 16;
}
.copyright {
font-size: 15px;
color: #ffffff;
font-weight: bold;
line-height: 1.2;
right:30px;
position: absolute;
top: 5%;
z-index: 15;
}
.txtbtn {
font-size: 25px;
font-family: "Myriad Pro";
color: rgb(2, 2, 102);
font-weight: bold;
line-height: 1.2;
text-align: left;
position: absolute;
left: 1097.898px;
top: 39px;
z-index: 14;
}
.btn {
font-size:18px;
font-style:bold;
color: rgb(2, 2, 102);
background-color: rgb(64, 229, 144);
}
.active {
background-color: rgb(61, 146, 239);
font-size:18px;
font-style:bold;
color: rgb(2, 2, 102);
width: 100%;
height: 50px;
}
.btn:hover {
background-color: rgb(61, 146, 239);
transition: 0.5s;
}
.btn1 {
cursor:pointer;
border-width: 0px;
border-color: rgb(255, 255, 255);
position: absolute;
left: 0px;
top: 40%;
width: 100%;
height: 50px;
z-index: 13;
}
.btn2 {
cursor:pointer;
border-width: 0px;
border-color: rgb(255, 255, 255);
position: absolute;
left: 0px;
top: 49%;
width: 100%;
height: 50px;
z-index: 12;
}
.btn3 {
cursor:pointer;
border-width: 0px;
border-color: rgb(255, 255, 255);
position: absolute;
left: 0px;
top: 58%;
width: 100%;
height: 50px;
z-index: 11;
}
.logoProfile {
border-width: 0px;
border-color: rgb(255, 255, 255);
border-radius: 10px;
background-color: rgb(235, 235, 235);
position: absolute;
left: 10%;
top: 2%;
width: 210px;
height: 200px;
z-index: 10;
}
.txtHeader {
color: #ffffff;
font-size: 30px;
font-family: "Myriad Pro";
font-weight: bold;
line-height: 1.2;
text-align: left;
position: absolute;
left: 85px;
top: -20px;
z-index: 9;
}
.logo {
border-width: 0px;
border-color: rgb(255, 255, 255);
border-radius: 50%;
background-color: rgb(235, 235, 235);
position: absolute;
left: 25px;
top: 4px;
width: 55px;
height: 50px;
z-index: 8;
}
.btnProfile {
border-width: 0px;
color: #ffffff;
border-color: rgb(255, 255, 255);
border-radius: 10px;
background-color: rgb(0, 174, 239);
position: absolute;
right:20px;
top: 12px;
cursor:pointer;
width: auto;
height: 35px;
z-index: 7;
}
.btnProfile:hover {
color: #ffffff;
transition: 0.5s;
background-color: rgb(3, 116, 158);
border-radius: 10px;
position: absolute;
right:20px;
top: 12px;
cursor:pointer;
width: auto;
height: 35px;
z-index: 7;
}
.btnTambah {
color: #ffffff;
transition: 0.5s;
border-color: rgb(255, 255, 255);
border-radius: 10px;
background-color: rgb(0, 174, 239);
position: absolute;
right:20px;
top: 12px;
padding: 15px;
text-align: center;
}
.btnTambah:hover {
border-radius: 10px;
background-color: rgb(3, 116, 158);
position: absolute;
border: 2px;
right:20px;
top: 12px;
padding: 15px;
text-align: center;
color: #ffffff;
}
.btnEdit {
color: #ffffff;
transition: 0.5s;
border-radius: 2px;
background-color: rgb(0, 174, 239);
padding: 5px;
text-align: center;
}
.btnEdit:hover {
background-color: rgb(3, 116, 158);
text-align: center;
}
.btnDel {
color: #ffffff;
transition: 0.5s;
border-radius: 2px;
background-color: rgb(191, 56, 13);
padding: 5px;
text-align: center;
}
.btnDel:hover {
background-color: rgb(189, 66, 27);
text-align: center;
}
.navbar {
border-width: 0px;
border-color: rgb(255, 255, 255);
background-color: rgb(60, 184, 120);
position: absolute;
left: 0px;
top: 60px;
width: 270px;
height: 90.9%;
z-index: 6;
}
.contentarea {
border-width: 0px;
border-color: rgb(255, 255, 255);
background-color: rgb(235, 235, 235);
position: absolute;
left: 0px;
top: 60px;
width: 100%;
height: auto;
z-index: 5;
}
.footer {
border-width: 0px;
border-color: rgb(255, 255, 255);
background-color: rgb(1, 116, 243);
position: absolute;
left: 0px;
top: 100%;
width: 100%;
height: 60px;
z-index: 4;
}
.header {
border-width: 0px;
border-color: rgb(255, 255, 255);
background-color: rgb(61, 146, 239);
position: absolute;
left: 0px;
top: 0px;
width: 100%;
height: 60px;
z-index: 3;
}
.container {
background-image: url("container.png");
position: absolute;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
z-index: 2;
}
.bdBottom {
border-bottom: 2px solid #000;
margin-bottom: 20px;
width: 100%
}
.downUser {
display:none;
border-width: 0px;
border-color: rgb(255, 255, 255);
background-color: rgb(61, 146, 239);
position: absolute;
right:5px;
top: 44px;
width: 140px;
height: 96px;
z-index: 16;
}
.btnUser {
cursor:pointer;
border-width: 0px;
border-color: rgb(255, 255, 255);
border-radius: 10px;
background-color: rgb(0, 174, 239);
position: absolute;
right:0%;
top: 14px;
width: 100%;
height: 35px;
z-index: 18;
}
.btnLogout {
cursor:pointer;
border-width: 0px;
border-color: rgb(255, 255, 255);
border-radius: 10px;
background-color: rgb(0, 174, 239);
position: absolute;
right:0%;
top: 54px;
width: 100%;
height: 35px;
z-index: 17;
}
#data-user{
left:280px;
margin:0px;
width: auto;
height: auto;
position: absolute;
z-index:1002;
background: white;
}
#data-user h1 {
left: 290px;
}
Setelah membuat file index, selanjutnya kita membuat form untuk tambah. Silahakan buat sebuah file dengan nama add.php. dan masukkan coding berikut ini didalamnya.
<?php
include "konektor.php";
?>
<html>
<head>
<title>Formulir Pendaftaran Volunteer Asian Games 2018</title>
<link rel="stylesheet" type="text/css" href="style.css">
<head>
<body>
<div class="layout">
<div class="background">
<h2>Formulir Pendaftaran Volunteer Asian Games 2018</h2>
<div class="setback">
<a href="index.php" class="back"><b><= </b></a>
</div>
<div class="form">
<form method="post" action="">
<div>
<label for="noktp" class="label">Nomor KTP
</label>
<input type="text" class="form-input" placeholder="Nomor KTP" name="noktp">
</div>
<div>
<label for="nama" class="label">Nama
</label>
<input type="text" class="form-input" placeholder="Nama Anda" name="nama">
</div>
<div>
<label for="radiobtn" class="label">Jenis Kelamin
<input type="radio" class="radiobtn" value="Laki-laki" name="jk">Laki-laki
<input type="radio" class="radiobtn-pr" value="Perempuan" name="jk">Perempuan
</label>
</div>
<div>
<label for="alamat" class="label"> Alamat
</label>
<textarea class="textarea form-input " name="alamat"></textarea>
</div>
<div>
<label for="cabor" class="label"> Cabang Olahraga
</label>
<select class="form-input" name="cabor">
<option>Atletik</option>
<option>Sepak Bola</option>
<option>Bola Basket</option>
<option>Taekwondo</option>
<option>Panahan</option>
</select>
</div>
<div>
<input type="submit" class="btn-login" value="Simpan" name="simpan">
</div>
</form>
</div>
</div>
</div>
<div>
<p class="copyright">Copyright @ 2018. Allright Reserved.</p>
</div>
</body>
</html>
<?php
if(isset($_POST['simpan'])) {
$noktp = $_POST['noktp'];
$nama = $_POST['nama'];
$jeniskelamin = $_POST['jk'];
$alamat = $_POST['alamat'];
$cabor = $_POST['cabor'];
$SQL = $con -> prepare("INSERT INTO volunter(noktp,nama,jeniskelamin,alamat,cabor) VALUES(?,?,?,?,?)");
$SQL -> bind_param("sssss",$noktp,$nama,$jeniskelamin,$alamat,$cabor);
$SQL ->execute();
if($SQL) {
echo "
<script type='text/javascript'>
alert('Upload Data Berhasil !!!');
</script>
";
echo "
<script type='text/javascript'>
window.location ='index.php';
</script>
";
} else {
echo "
<script type='text/javascript'>
alert('Upload Data Gagal !!!');
</script>
";
}
}
?>
dan untuk css nya silahkan buat file dengan nama style.css dan masukkan coding berikut didalamnya.
h1, h2, h3 {
color: #ffffff;
}
label {
text-align: left;
display: block;
padding: 0.5em 1.5em 0.5em 0;
}
.back {
background-color: #445c8e;
font-family: arial;
border-radius : 50%;
font-size: 15px;
color: #ffffff;
padding: 20px;
text-decoration: none;
margin-left: 20px;
}
.setback {
margin-top: -70px;
margin-bottom: 60px;
}
.form {
padding-top: 10px;
padding-left: 20px;
}
.header {
height: 100px;
width: 100%;
background-color: #1a53ff;
}
.background {
margin-top: 20px;
border-radius: 10px;
margin-left: 200px;
background-color: #4b74ca;
height: 600px;
width: 1000px;
}
.background h2 {
font-family:arial;
font-size: 25px;
padding-top: 25px;
padding-left: 10px;
padding-bottom: 30px;
text-align: center;
}
.label {
font-size: 20px;
font-family: arial;
color: #ffffff;
margin-left: 40px;
text-align: left;
}
.radiobtn {
width: 25px;
height:15px;
padding-left:10px;
margin-left: 80px;
margin-top: -50px;
margin-bottom: 20px;
}
.radiobtn-pr {
border-color: #5785e6;
border-radius:10px;
width: 25px;
height:15px;
padding-left:10px;
margin-left: 10px;
margin-bottom: 20px;
margin-top: -50px;
}
.form-input {
border-color: #5785e6;
border-radius:10px;
height: 50px;
width: 250px;
padding-left:10px;
margin-left: 250px;
margin-top: -50px;
margin-bottom: 20px;
}
.textarea {
height: 100px;
padding: 10px;
}
.btn-login {
height:50px;
width:250px;
border:0px;
border-radius: 10px;
padding-left:10px;
margin-left: 250px;
margin-bottom: 20px;
background-color: #445c8e;
color : #ffffff;
}
.btn-login:hover, .back:hover {
background-color: #394e7a;
transition: 0.5s;
}
.btn-add {
border-radius: 10px;
border: 2px solid #ffffff;
background-color: #f2f2f2;
padding-bottom: 20px;
height: 20px;
width: 200px;
font-size: 20px;
font-family:arial;
}
.copyright {
color: #ffffff;
margin-top: -35px;
font-size: 15px;
text-align: right;
padding-right: 220px;
font-family:arial;
}
dan tampilannya dalah seperti berikut ini.
Langkah berikut nya adalah dengan membuat form edit buatlah file dengan nama edit.php. Formnya sama seperti yang form tambah. Berikut ini codingnya.
<?php
include "konektor.php";
$noktp = $_GET['noktp'];
$SQL = mysqli_query($con,"SELECT * FROM volunter where noktp='$noktp'");
?>
<html>
<head>
<title>Formulir Pendaftaran Volunteer Asian Games 2018</title>
<link rel="stylesheet" type="text/css" href="style.css">
<head>
<body>
<div class="layout">
<div class="background">
<h2>Formulir Pendaftaran Volunteer Asian Games 2018</h2>
<div class="setback">
<a href="index.php" class="back"><b><= </b></a>
</div>
<div class="form">
<form method="post" action="">
<?php while($row = mysqli_fetch_array($SQL)) { ?>
<div>
<label for="noktp" class="label">Nomor KTP
</label>
<input type="text" class="form-input" value="<?php echo $row['noktp']; ?>" name="noktp">
</div>
<div>
<label for="nama" class="label">Nama
</label>
<input type="text" class="form-input" value="<?php echo $row['nama']; ?>" name="nama">
</div>
<div>
<label for="radiobtn" class="label">Jenis Kelamin
<input type="radio" class="radiobtn" value="Laki-laki" name="jk">Laki-laki
<input type="radio" class="radiobtn-pr" value="Perempuan" name="jk">Perempuan
</label>
</div>
<div>
<label for="alamat" class="label"> Alamat
</label>
<textarea class="textarea form-input " name="alamat"><?php echo $row['alamat']; ?></textarea>
</div>
<div>
<label for="cabor" class="label"> Cabang Olahraga
</label>
<select class="form-input" name="cabor">
<option><?php echo $row['cabor']; ?></option>
<option>Atletik</option>
<option>Sepak Bola</option>
<option>Bola Basket</option>
<option>Taekwondo</option>
<option>Panahan</option>
</select>
</div>
<?php } ?>
<div>
<input type="submit" class="btn-login" value="Simpan" name="simpan">
</div>
</form>
</div>
</div>
</div>
<div>
<p class="copyright">Copyright @ 2018. Allright Reserved.</p>
</div>
</body>
</html>
<?php
if(isset($_POST['simpan'])) {
$noktp = $_POST['noktp'];
$nama = $_POST['nama'];
$jeniskelamin = $_POST['jk'];
$alamat = $_POST['alamat'];
$cabor = $_POST['cabor'];
$SQL = $con -> prepare("UPDATE volunter SET nama=?, jeniskelamin=?, alamat=?, cabor=? WHERE noktp=? ");
$SQL -> bind_param("sssss",$nama,$jeniskelamin,$alamat,$cabor,$noktp);
$SQL -> execute();
if($SQL) {
echo "
<script type='text/javascript'>
alert('Update Data Berhasil !!!');
</script>
";
echo "
<script type='text/javascript'>
window.location ='index.php';
</script>
";
} else {
echo "
<script type='text/javascript'>
alert('Update Data Gagal !!!');
</script>
";
}
}
?>
Dan berikut ini dalah tampilannya dari form edit.
dan terakhir adalah dengan membuat file delete. silahkan buat sebuah file dengan nama delete.php dan masukkan coding berikut ini didalamnya.
<?php
include "konektor.php";
$noktp = $_GET['noktp'];
$SQL = $con -> prepare("DELETE FROM volunter WHERE noktp=?");
$SQL -> bind_param("s",$noktp);
$SQL -> execute();
if($SQL) {
echo "
<script type='text/javascript'>
alert('Delete Data Berhasil !!!');
</script>
";
echo "
<script type='text/javascript'>
window.location ='index.php';
</script>
";
} else {
echo "
<script type='text/javascript'>
alert('Delete Data Gagal !!!');
</script>
";
}
?>
Setelah membuat seleruh file diatas, jangan lupa disave dan silahkan dijalankan. Selamat kalian telah membuat sebuah crud sederhana menggunakan PHP dan MySQL.
Kalian bisa mendownload file nya disini. >> Klik Disini <<
Sekian dulu untuk pembahasan kali ini, bila ada yang ingin ditanyakan bisa berkomentar dibawah ini, nanti akan saja jawab sebisanya. Jangan lupa shere artikel ini agar lebih bermanfaat. Terima kasih.






0 Response to "Membuat CRUD menggunakan PHP dan MySQL"
Post a Comment